וורדפרס היא פלטפורמה נהדרת. אך במקרים מסוימים בעבודה עם תבניות, ריבוי תוספים או בחירת שירות אחסון לא מתאים, האתר שלכם עלול לסבול ממהירות טעינה איטית.
זה לא רק משפיע על המבקרים באתר אלא גם יש השפעה על קידום האתר במנועי החיפוש ובסופו של דבר יגרום לאבד מנויים ולקוחות.
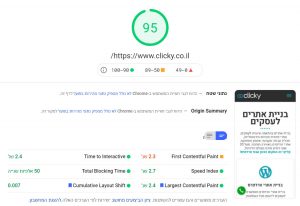
 דבר ראשון שיש לעשות זה לבצע בדיקת מהירות טעינת האתר בכלי של גוגל:
דבר ראשון שיש לעשות זה לבצע בדיקת מהירות טעינת האתר בכלי של גוגל:
Page Speed Insights
במידה וקיבלתם תוצאה נמוכה אז אתם חייבים לשפר את מהירות טעינת האתר שלכם בהקדם.
אנסה לכסות במאמר זה את הדברים העיקריים שיש לבצע כדי להאיץ את האתר שלכם.
למה בכלל מהירות טעינת אתר וורדפרס חשובה כל כך
כאשר אדם נכנס לאתר בפעם הראשונה, יש רק כמה שניות כדי ללכוד את תשומת הלב שלו כדי לשכנע אותו להמשיך לשוטט באתר, לקרוא, לעשות מנוי, לרכוש את המוצ או ליצור קשר לקבלת השירות.
אם לאתר לוקח יותר מדי זמן לטעון, רוב המבקרים יעזבו לפי שיהיה סיכוי להפוך אותם ללקוחות.
לא רק זה, גוגל עכשיו משכלל נתוני מהירות טעינת האתר (דסקטופ ומובייל) באלגוריתם הדירוג שלהם. משמעות הדבר היא שיש חשיבות גדולה למהירות טעינת האתר על קידומו במנועי החיפוש seo, אז אם האתר איטי, אתם מאבדים מבקרים קצרי רוח וגם האתר יפגע בדירוג במנועי החיפוש. זה די קטלני עבור האתר והעסק.
בואו נתקן את זה.
כיצד להאיץ וורדפרס
בחירת שרת וחברת אחסון טובה עבור האתר שלך
מיקום השרת מאוד חשוב ויש לו השפעה על מהירות טעינת האתר, אם האתר פונה לקהל ישראלי אז מאוד מומלץ לארח אותו בחבילת אחסון אתרי וורדפרס בשרת מקומי בארץ ולא באחת מחברות השרתים הגדולות בחו"ל.
רוב חבילות האחסון ברוב חברות האירוח הם מה שנקרא אחסון שיתופי, זאת אומרת, האתר נמצא בשרת ווירטואלי עם עוד אתרים, דבר שיכול להשפיע על התפקוד שלו, אבל לא תמיד יש לכך השפעה. חשוב מאוד לפני שבוחרים חברת אחסון לבדוק את מאפייני השרתים שלה, גרסת php של השרת ושיש שם דגש על האצת אתרי וורדפרס.
אחסון שיתופי יכול להיות גם מוצלח מאוד במידה ויש לחברת האחסון מספיק הגנות וטכנולגיה שתגרום לכך שאתר אחד לא ישפיע על אחר באותו שרת.
אם מדובר באתר גדול שהוא בעצם העסק שלכם שמשולבת בו חנות וירטואלית או מערכת כזו או אחרת מורכבת וצפוייה בו תנועה ותעבורה גבוהה אז במקרה זה מומלץ לבחור שרת יעודי שישרת ויבנה רק עבור האתר שלכם ויהיה אופטימלי עבורו.
בחירת תבנית עיצוב "קלה"
היום אפשר לבחור תבנית עיצוב ממאות תבניות חנמיות או פרימיום. ברור שתבניות וורדפרס הרשמיות, הבסיסיות והפשוטות יטענו מהר מאוד בעוד שתבניות פרימיום מלאות אפשרויות ותכונות (שאולי בחיים לא תשתמש בהם) יכולות להעמיס על טעינת האתר ולגרום לו להיות איטי. לכן צריך לעשות מחקר בנושא ולבדוק איזה תבנית מתאימה לאתר שלא יהיו בה יותר מדי תכונות לא שימושיות עבורך ושתוכל לקבל מידע/תמיכה ולבדוק את התבנית אונליין, לראות בעצמך איך היא עולה בזמן אמת.
השתמש בתוסף זכרון מטמון יעיל
שימוש בתוסף ניקוי זכרון קאש/מטמון יכול לעשות פלאים למהירות טעינת האתר שלך.
ישנם מספר תוספי מטמון חינמים ללא עלות שהבולט בינהם הוא w3 total cache.
אם מדובר על שרת LiteSpeed כמו שלנו, אז התוסף האופטימלי המומלץ עם הביצועים הכי טובים הוא LiteSpeed Cache for WordPress
LiteSpeed Cache הוא תוסף האצת אתרים, הכולל מטמון בלעדי ברמת השרת ואוסף של תכונות אופטימיזציה.
ויש את התוסף פרימיום לניקוי קאש wp-rocket שלדעתי שווה להשקיע כמה שקלים לרכוש, להתקין ולהגדיר אותו והוא יישפר משמעותית את טעינת האתר שלכם. היתרון בשימוש בתוסף זה שהוא כולל בתוכו מספר תכונות שבדרך כלל יש להתקין מספר תוספים כדי להשיג אותם.
השתמש ב- (CloudFlare (CDN
בעיקרון, רשת CDN (רשת להעברת תוכן), לוקחת את כל הקבצים הסטטיים שלך באתר שלך (CSS, Javascript ותמונות וכו') ומאפשרת למבקרים להוריד אותם מהר ככל האפשר על ידי הצגת הקבצים בשרתים קרובים אליהם ככל האפשר. זה הכל קורה מאחורי הקלעים והמבקר באתר נהנה מטעינת אתר מהירה יותר.
שירות CloudFlare הבסיסי הוא ללא עלות ויחד עם W3 או wp-rocket, הם שילוב חזק מאוד (הם משתלבים זה עם זה) זה ישפר לא רק את המהירות, אלא את האבטחה של האתר שלך.
אופטימיזציה לתמונות
לנושא זה יש תוספים מעולים. התקינו אחד מהם ועקבו אחר ההוראות..
Smush Image Compression and Optimization
התוספים מפחיתים באופן דרמטי את גודל הקובץ של התמונה, בלי לצמצם את האיכות שלה. כל פעם שאתה מעלה תמונה התהליך יעשה אוטומתית.
מטב את דף הבית שלך לטעינה מהירה
הנה כמה דברים פשוטים שאתם יכולים לעשות כדי להבטיח שדף הבית ייטען במהירות כי הוא החלק הכי חשוב באתר שלך וזה שהכי הרבה מבקרים בו.
דברים שתוכל לבצע כוללים:
- הצג קטעים במקום פוסטים מלאים.
- צמצם את מספר הפוסטים בדף (בין 3-7).
- הסר יישומוני שיתוף מיותרים מדף הבית.
- הסר יישומי פלאגין ווידג'טים לא פעילים שאינך זקוק להם בעמוד הבית.
- מינימליזם, הקוראים נמצאים כאן לתוכן ולא לאפקטים או דברים מיותרים אחרים.
- באופן כללי, עיצוב דף הבית נקי וממוקד יעזור לדף שלך לא רק להיראות טוב, אלא לטעון מהר יותר גם כן.
מקווה שטיפים אלו יעזרו לכם לשפר את מהירות טעינת האתר. יש חשיבות למהירות טעינת האתר במובייל לא פחות מהמהירות במחשב רגיל.
3 תגובות
השארת תגובה
תודה על הטיפים המועילים.. הם עזרו לי לקבל תוצאה טובה יותר בכלי בדיקת המהירות של גוגל ולקדם את האתר כתוצאה מכך.
בוקר טוב, הוספתי את w3 total cache לאתר שלי ובדקתי מהירות טעינה עם Page Speed Insights
ולא היה הבדל במספרים לפני הטעינה ואחרי הוספת התוסף…
יש לך רעיון למה ?
שלום צביקה, כלי הבדיקה של גוגל נותן תוצאות שונות כל פעם שבודקים …משפיעים עליו עוד גורמים חוץ מהאתר.. תנסה לעשות מספר בדיקות במשך כמה ימים ותראה אם יש שיפור.. כמו כן צריך להיכנס להגדרות תוסף הקאש ולבחור את ההגדרות המתאימות לאתר שלך.. יכול להיות שיש גורמים אחרים שמאטים את האתר שלך כך שתוסף הקאש לא ממש משפיעה.. יש לבצע אופטימיזציה לגרסת הדקסטופ ולגרסת המובייל ורק לאחר מכן להשתמש בתוסף קאש שיביא לעוד שיפור… ואני ממליץ על תוסף wp-rocket שלמרות שעולה כמה דולרים הוא הרבה יותר אפקטיבי מתוסף זה החינמי.. יום טוב )