האם אתם רוצים להבליט ולתת סטייל שונה לפריט מסוים בתפריט וורדפרס?
למשל רוצים לתת לפריט ספציפי צבע מסוים, גבול או רקע שונה מהשאר כדי להדגיש אותו, בואו נראה איך עושים זאת..
אפשרו סטייל לפריטים בתפריט
ראשית, עלינו להפעיל את אפשרות CSS Classes עבור תפריטים.
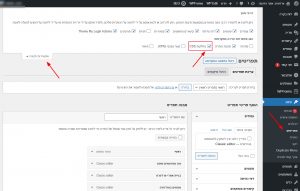
עברו אל עיצוב > תפריטים בלוח הבקרה של וורדפרס.
לחצו על לשונית 'אפשרויות תצוגה' בפינה השמאלית העליונה.
בתיבה המורחבת, לחצו כדי לסמן את אפשרות 'מחלקות CSS'.
הוסיפו Class לפריט ספציפי בתפריט
מכאן ואילך, תוכלו להקצות CSS Classes מותאמות אישית לכל קישור בתפריט שיצרתם.
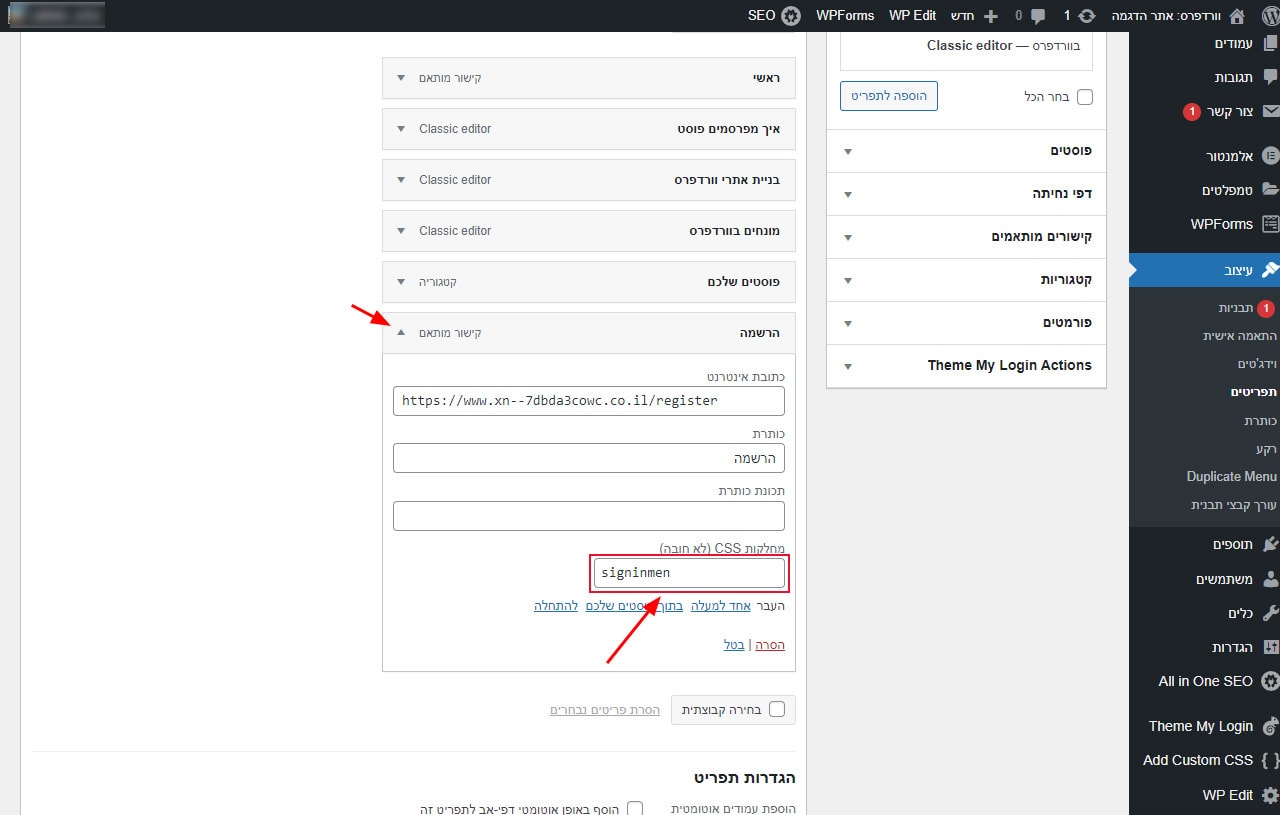
לחצו כדי להרחיב פריט תפריט ספציפי (בחץ בצד שמאל בפריט תפריט), כמו 'פוסטים שלכם' בצילום המסך.
הוסיפו שם קלאס CSS מותאם אישית כמו שנתתי 'signinmen' בקטע 'מחלקות CSS', כפי שניתן לראות בצילום המסך הבא.
הוסיפו את קוד סטייל CSS מותאם אישית
כעת, הוסיפו קוד CSS עבור מחלקת CSS הספציפית כדי להתאים אישית את פריט התפריט הספציפי הזה. לדוגמה, אם אתם רוצים להפוך את פריט התפריט הספציפי הזה 'הרשמה' שיהיה עם רקע ובצבע אחר משאר הפריטים – אז הוסיפו את קוד ה-CSS הבא באזור עיצוב > התאמה אישית > CSS מותאם.
.signinmen a {
background: #eee;
padding-left: 20px;
padding-right: 20px;
color: #107866 !important;
}
אתם יכולים להשתמש באפשרות זו של סטייל ספציפי, כדי להדגיש לחצנים נוספים או אחרים בתפריט. כמו למשל עבור כפתור הרשמה/התחברות, השתמשו בזה כדי לגרום ללחצן לבלוט. באתר עסקי למשל, גרמו לקישור צור קשר בתפריט להיראות כמו כפתור.
השארת תגובה