מה זה פיקסל?
הפיקסל הוא קוד קטן שמטמיעים באתר, ומשמש לאיסוף מידע על ההתנהגות של המשתמשים בו. הפיקסל מאפשר לעקוב אחרי הפעולות שהמשתמשים עושים לאחר שהם הגיעו לאתר, כגון רכישות, הרשמות או צפיות בדפים מסוימים. מדובר בכלי חשוב עבור פרסומאים ומי שמנהל קידום אתרים ממומן, מכיוון שהוא עוזר למקד את הקהל ולהבין מה עובד טוב ומה צריך לשפר.
למה הפיקסל חשוב?
הפיקסל מאפשר למפרסם לקבל תובנות חשובות על הקהל שלו:
- אופטימיזציה של קמפיינים: הפיקסל עוזר למקד את המודעות רק לאנשים שמסבירים עניין במוצר או בשירות שלך, ולפיכך מבצעי המודעות יכולים להיות יותר ממוקדים.
- שיווק מחדש (Remarketing): אחרי שמישהו ביקר באתר שלך, אתה יכול להציג לו מודעות מותאמות אישית דרך פייסבוק או גוגל כדי לשוב ולהמיר אותו ללקוח.
- מעקב אחר המרות: הפיקסל עוזר לך לדעת אם הגולשים עשו את הפעולה הרצויה (כמו רכישה או הרשמה) אחרי שנחשפו למודעה שלך.
איך להטמיע את הפיקסל באתר וורדפרס?
יש מספר דרכים להטמיע פיקסל של פייסבוק או גוגל בוורדפרס, ואחת מהן היא שימוש בתוסף WP Code (לשעבר Insert Headers and Footers). התוסף הזה מאפשר להוסיף קודים ותגים לכל מקום באתר בקלות, מבלי צורך לערוך את קבצי ה-HTML של האתר ידנית.
הטמעה ידנית בקוד האתר:
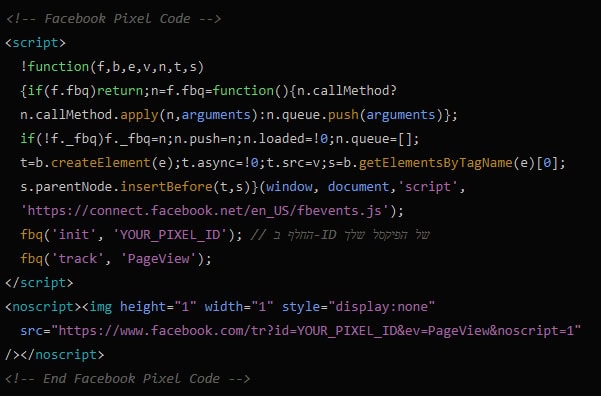
פיקסל פייסבוק (Meta):
- כנס למנהל המודעות של פייסבוק, פתח את הפיקסל שלך והעתק את קוד הפיקסל.
- היכנס לפאנל הניהול של וורדפרס, בחר ב-“הגדרות” > “עריכת קוד” ויודע להדביק את הקוד במיקום המתאים (בין התגיות
<head>).
הטמעת Google Ads Pixel (Google Tag)
- כניסה לחשבון Google Ads
היכנס ל-Google Ads ועבור אל Tools and Settings → Tag Manager → Google Tag. - קבלת הקוד
בחר באפשרות Set up your Google tag.
בחר “Install manually” והעתק את הקוד. - הדבקת הקוד באתר
הוסף את הקוד לתג<head>של כל עמוד באתר וורדפרס שלך.
שימוש בתוסף WP Code:
תוסף WP Code (לשעבר Insert Headers and Footers) מאפשר לך להטמיע קודים בצורה מאוד פשוטה. כל מה שאתה צריך לעשות זה:
- התקן את התוסף דרך פאנל הניהול של וורדפרס (תוסף חדש > חפש WP Code).
- לאחר ההתקנה, היכנס להגדרות התוסף דרך “הגדרות” > “WP Code”.
- בעמוד הזה, תוכל להוסיף את קוד הפיקסל שלך ישירות לשדה המתאים, ולבחור האם להוסיף אותו ב-head או ב-footer של האתר.
יתרון: השימוש בתוסף מאפשר לך להימנע מעריכת קוד האתר באופן ידני, מה שמפשט את התהליך ומפחית את הסיכון לטעויות.

איך לוודא שהפיקסל פועל כראוי?
לאחר ההטמעה, חשוב לבדוק שהפיקסל אכן פועל כראוי:
- פיקסל פייסבוק: השתמש בכלי של פייסבוק “Facebook Pixel Helper” בדפדפן כדי לבדוק אם הפיקסל נטען כראוי.
- פיקסל גוגל: השתמש בתוסף “Tag Assistant” של גוגל כדי לוודא שהתגים נטענים כראוי.

מומחה בניית אתרים וורדפרס עם ניסיון ומוניטין של מעל 20 שנה בעולם הדיגיטל.
אני בונה ומעצב אתרים וחנויות בוורדפרס, מתמחה באחסון ותחזוקה, ומלווה עסקים משלב האפיון ועד קידום במנועי חיפוש.
המאמרים שאני כותב מבוססים על ניסיון אמיתי בעבודה עם מאות אתרים ולקוחות, כדי לתת לך ידע שימושי וטיפים פרקטיים לעסק שלך.
השארת תגובה